HTML5 APIのひとつ「IndexedDB」を使って動かした.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
(function(){
var request = indexedDB.open('noodles');
request.onupgradeneeded = function(){
var db = request.result;
var store = db.createObjectStore('JP', {keyPath: 'region'});
var name = store.createIndex('name', 'noodle_name', {unique: true});
var made = store.createIndex('made_of', 'ingredient');
store.put({name: 'udon', made_of: 'flour', region: '讃岐'});
store.put({name: 'soba', made_of: 'soba', region: '妻有'});
store.put({name: 'somen', made_of: 'flour', region: '揖保'});
}
request.onsuccess = function(){
var db = request.result;
}
})();
</script>
</body>
</html>
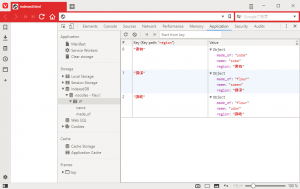
ブラウザで確認.WebKit系のブラウザなら,F12を押し,「Application」タブの「Storage」の「IndexedDB」を右クリックして「Refresh IndexedDB」を押し,みてみると.

データが無事入っていた.